http状态码206
1. 206 状态码的作用
-
当浏览器请求视频/音频时,通常不会一次性下载整个文件(尤其是大文件),而是通过
Range: bytes=0-999这样的请求头,要求服务器返回文件的特定部分。 -
服务器响应 206 状态码,并返回请求的片段(例如视频的前几秒),同时通过响应头
Content-Range标明这段数据的范围(如bytes 0-999/10000)。
2. 为什么使用 206?
-
节省带宽:用户可能不会观看完整视频,分段加载避免浪费流量。
-
快速播放:优先加载视频开头部分,实现快速启动播放(无需等待完整下载)。
-
支持随机跳转:用户拖动进度条时,浏览器会请求对应时间点的字节范围。
-
断点续传:下载中断后可从已接收的位置继续请求。
3. 是浏览器的策略吗?
-
浏览器主动发起范围请求:浏览器会根据资源类型(如
<video>或<audio>标签)自动发起范围请求。 -
服务器需支持范围请求:服务器必须能解析
Range请求头并响应 206 状态码(否则会返回 200 和完整文件)。 -
并非延缓请求,而是按需分块加载,提升用户体验。
4. 对比其他状态码
-
200 OK:服务器直接返回完整文件(小文件或服务器不支持范围请求时)。
-
206 Partial Content:分片返回文件内容。
-
304 Not Modified:缓存相关,与范围请求无关。
5. 实际场景示例
-
打开网页时,浏览器可能只请求视频的 元数据(如时长) 和 开头几秒(状态码 206)。
-
用户拖动进度条时,浏览器再请求对应位置的字节范围(新的 206 请求)。
-
可以使用 <video controls preload="none"> <source src="video.mp4" type="video/mp4"> </video>的方式,告诉浏览器不要预加载视频,就不会发出http请求了。
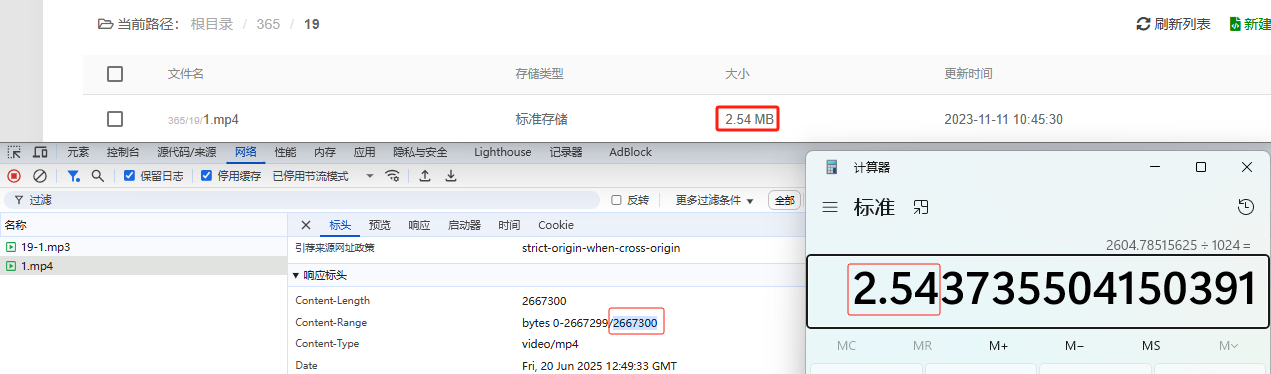
下图是个206,但是实际没什么用。 -

总结
206 状态码是 HTTP 范围请求的标准行为,旨在优化大文件传输,而非刻意延缓请求。这是由浏览器发起、服务器配合实现的机制,对视频/音频等流媒体尤为重要。